商品頁面 – 商品圖片顯示方式
網頁設計・網店設計・網上商店・商品頁
不同的商品圖片展示方式,能為網店營造不一樣的風格,eshopland 網店平台的多功能網頁設計工具,可以讓商家自訂商品圖片在商品頁上的顯示方式,不受任何版型規範,務求讓商家享受更大的設計靈活性。
1. 商品頁面設計
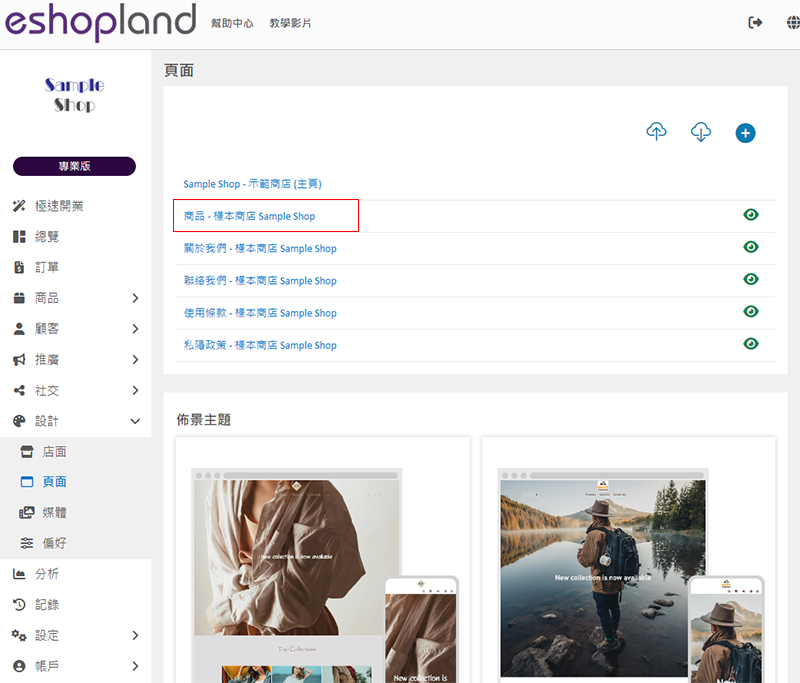
進入主控台 > 設計 > 頁面,
然後點選「商品」頁面。

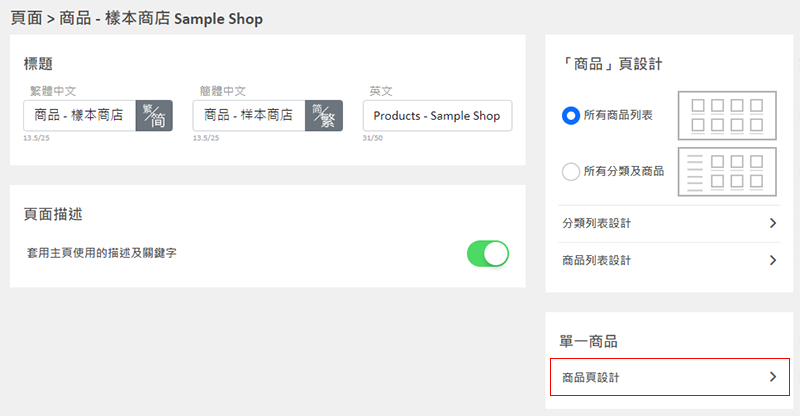
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

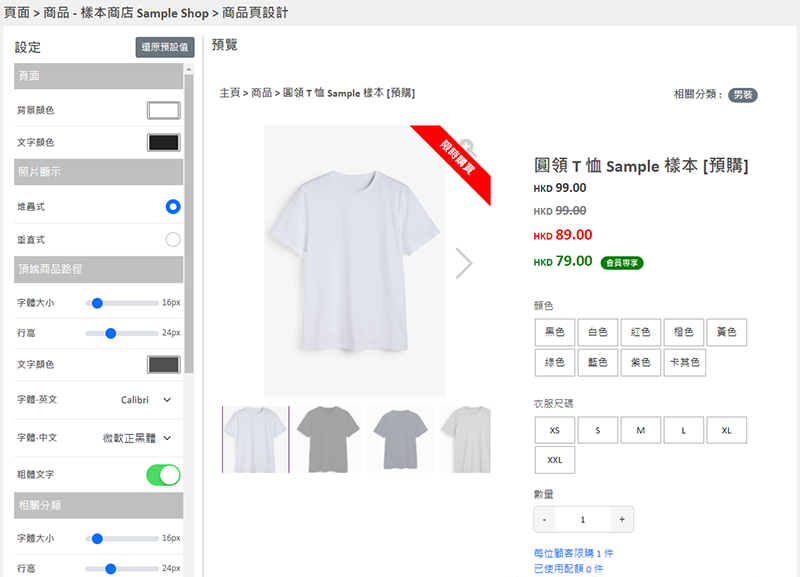
2. 商品頁面設計工具
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

3. 商品圖片顯示設定
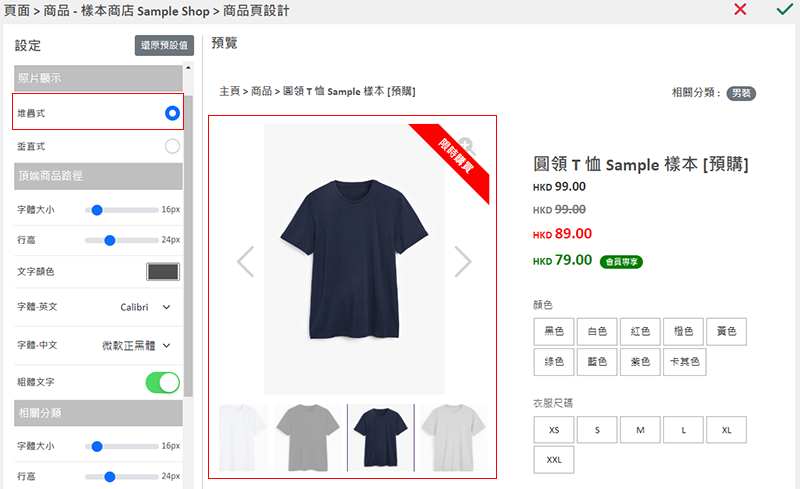
堆疊式(預設):
如果商品有多於一幅圖片,在主圖片的下方會自動生成縮圖。
顧客瀏覽商品頁時,可點選縮圖查看該商品圖片。
支援手動放大圖片功能。

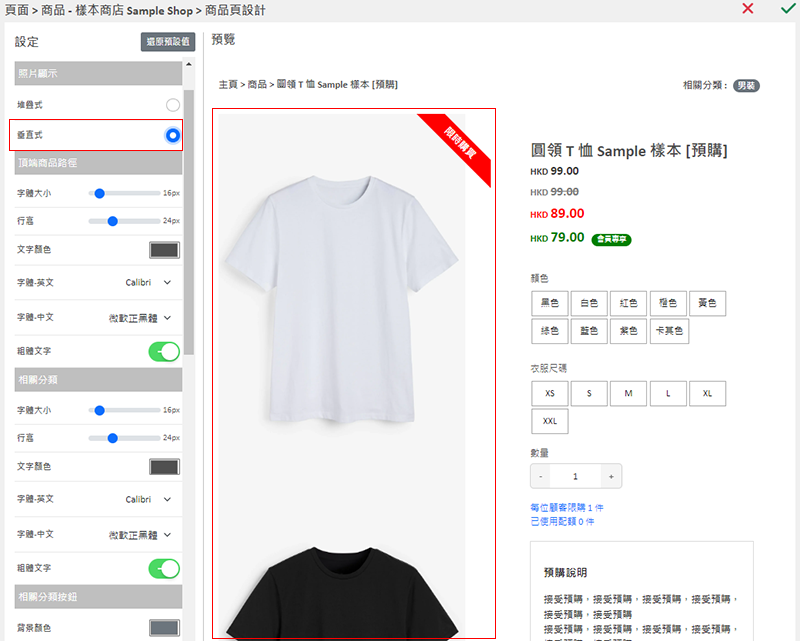
垂直式:
圖片會放大顯示。
如果商品有多於一幅圖片,全部圖片會順序向下排列,逐一顯示。
顧客瀏覽商品頁時,下移頁面,即可查看所有商品圖片。
不支援手動放大圖片功能。

4. 套用設定
儲存  設定。
設定。
延伸閱讀
用戶資料管理
登入 eshopland 主控台可以管理用戶的個人資料,及更新登入密碼。1. 管理用戶資料。登入帳戶並進入主控台 > 設定 > 用戶用戶角色負責註冊開店的用戶會預設成為網店店主。不能作出更改。登入... [閱讀更多]
全單百分比折扣
商家可以在 eshopland 網店平台上,設定全單百分比折扣優惠,並加入不同的優惠條款設定,以配合您的營運需要。當顧客購物結帳時,系統會按照您的設定,自動計算扣減訂單可享用的優惠金額。優惠條款:1.... [閱讀更多]
顧客訂閱名單
在網店加入顧客訂閱功能,讓顧客透過電郵或手機號碼訂閱網店的最新資訊及優惠,有助提升網店宣傳活動的推廣效果。顧客訂閱功能只適用於「進階」及「專業」計劃的用戶,詳情可了解我們的定價方案。1. 在網頁上加入... [閱讀更多]
顯示或隱藏庫存資料
為配合不同商家的營運需求,eshopland 網店平台配備自主顯示庫存資料功能,讓商家可以自行決定,「顯示」或「隱藏」網店的商品庫存數量及庫存標籤。1. 庫存顯示設定登入主控台,點選設定>庫存 > ... [閱讀更多]